Co umí Chrome Developer Tools
Koukal jsem na přednášku Google I/O 2011: Chrome Dev Tools Reloaded a koukám že Chrome umí aktuálně pár věcí, co Safari (můj výchozí) zatím neumí.
23. srpna – již chvíli je venku Safari 5.1, který skoro všechny zmíněné vlastnosti již obsahuje.
Tohle mě zaujalo:
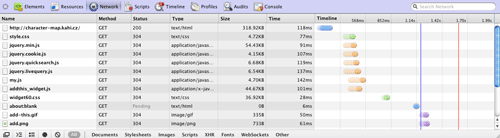
Network záložka
Network je nová záložka, co bere něco z Resources (z pohledu uživatele Safari), něco přidává, něco dělá jinak. Resources navíc pojmulo sekci Storage.
Úprava CSS a JS za běhu
Na přidání nebo upravení pár jednoduchých CSS vlastností postačí sekce Elements. Ale na cokoli složitějšího, anebo javascript je lepší jít přes Resources. (Tohle [úpravy JS] je vůbec pozoruhodné, jak dobře to funguje. Bez reloadu stránky, atd.)
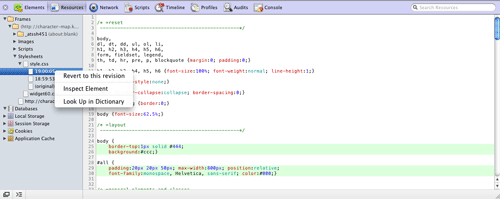
Revize úprav
To navazuje na výše. Když si uložíte úpravy přes ⌘-S
(na Win asi CTRL-S), vytvoří se nová revize souboru – ke které je možné
se vrátit. To vskutku otvírá nové možnosti!
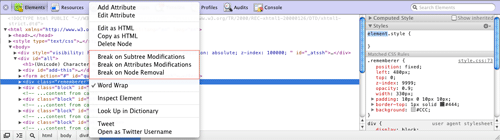
Novinky v breakpointech (debugování JS)
Breakpoint může být umístěn automaticky na všechny výskyty použití vybrané události (z těch několika běžných).
Za druhé, a to se mi vážně líbí, byť si teď (opět) nejsem jist skutečnou praktičností funkce… no vizte obrázek:
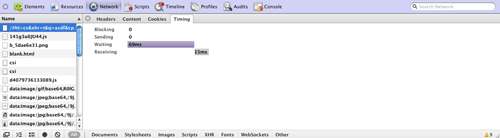
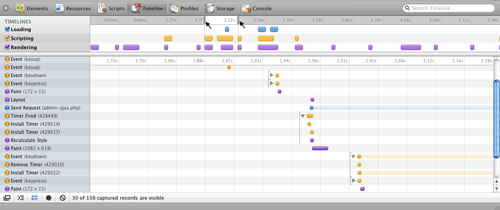
Timeline
Paul Irish ji myslím v přednášce použil na „zjištění, co se vlastně při uživatelské akci děje“ (jaké události jsou spouštěny, co na ně reaguje, jak dlouho to trvá, atp.). Nevěděl jsem, že dá časové rozmezí takle snadno omezit, ale to možná protože na tuto záložku prostě nelezu.
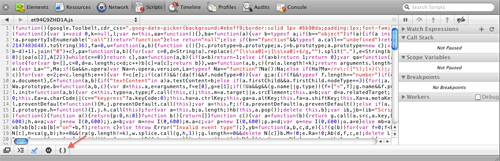
Dekomprese skriptíků
Tohle šikovné tlačíto rozdělí kód na více řádků a odsadí ho, ale jestli se tím kód stane čitelným, to věru nevím :-).
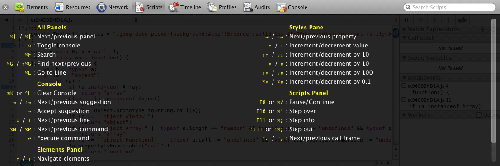
Klávesové zkraty
Nápověda se vyvolá otazníkem. Ale funguje mi to jen v nočním buildu WebKitu.
Trochu mě mrzí že přednáška neuvádí realističtější use-casy. Tím pádem je objevování toho, co je nejen zajímavé, ale i praktické spíše na nás :-).








Komentáře (2)
RSS kanál komentářů
17.8. 2011 — 13:47
Dovoluji si upozornit, že všechno uvedené (patrně kromě těch automatických breakpointů) umí i aktuální verze Safari (5.1). Včetně toho otazníku z nočního buildu.
23.8. 2011 — 23:07
[1] pixy: Doplnil jsem do článku, děkuji.
Přidat komentář